Parsing a Newick Tree with recursive descent
>>> Attached: ( parse_newick.js – implementation in JS | index.html – example use ) <<<
Update: Fixed parse_newick.js source code that caused a field to be mislabelled in index.html (2010 Dec. 19)
This method of parsing works for any language that allows recursive functions — basically any of the curly bracket languages (C#, C, Java) and the fast-development languages (Ruby, JavaScript, Python) can do this. This particular example will include JavaScript code which you can take and do whatever you want with — recursive descent parsing is a well-known and solved problem, so it’s no skin off my back. Before we begin, I should probably explain what a tree in Newick format is.
What exactly is the Newick format?
Remember back in second year CS when your data structures / abstract data types / algorithms instructor said you can represent any tree as a traversal? Well, if not — don’t fret, it’s not hard to get the hang of.
A traversal is a finite, deterministic representation of a tree which can be thought of as a road map of how to visit each node of the tree exactly once. The phylogeny / bioinformatics people will know each of these nodes as either taxa / sequences (the leaves) or profiles (the internal nodes — i.e. not the leaves). A tree in Newick format is exactly that — a traversal. More specifically, it is a depth-first post-order traversal. When traversing a tree, we have a few options about how we want to visit the nodes — depth-first post-order means we want to start at the left-most, deepest leaf, and recursively visit all of the nodes before we end at the root.
A tree expressed in Newick format describes a tree as an observer has seen it having visited each node in a depth-first post-order traversal.
A node in the Newick format can be…
- A leaf in the form: “<name>:<branch_length>”
- e.g. “lcl|86165:-0“
- e.g. “gi|15072471:0.00759886“
- e.g. “gi|221105210:0.00759886“
- Or a node in the form “(<node>,<node>):<branch_length>”
- This is where it gets tricky and recursive — the “node” item above can be another node, or a leaf — when a node is composed of at least another node, we call that a recursive case; when a node is composed of only leaves, we call that a base case. We make this clearer in the next section.
- Or a node in the form “(<node>,<node>);”
- The semi-colon at the end means that we have finished describing the tree. There is no branch length as the root of the tree is not connected to a parent.
Understanding recursion in a Newick Tree
Base case e.g.: The below node is composed of two leaves.
“(lcl|86165:-0,gi|87118305:-0):0.321158”
Recursive case e.g.: The below node is composed of a leaf on the left, and another node on the right; this right-node is composed of two leaves.
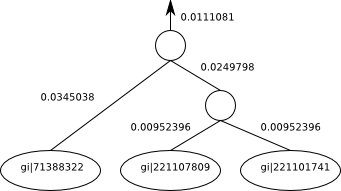
“(gi|71388322:0.0345038,(gi|221107809:0.00952396,gi|221101741:0.00952396):0.0249798):0.0111081“
If the names look a bit funny, that’s because these are sequences pulled out of a blastp search.
The Newick tree itself may have any number of nodes, the base case being a single node. The only restriction is that any node either is a leaf (has zero children) or must have two children (never a single child). These two children again are allowed to be either leaves or other nodes.
We would visualize the above Recursive case e.g. as follows.:

Where the numbers beside the edges are edge length and the names of the named taxa are indicated inside the circles (leaves). The unnamed internal nodes are the profiles that have been calculated with alignments. You’ll notice that there’s a branch length leading out of the root of this subtree into the rest of the tree (not shown). If this was a complete tree on its own, the root would have no branch length there and no arrow coming out of it.
Finally, Parsing!
Now that we have reviewed the depth-first post-order traversal, the Newick format and how to interpret it; we can move onto parsing these things. In parsing, we hope to create an in-memory structure that represents the tree. The parser I discuss assumes that the Newick format string already has had all newlines stripped, as it uses regular expressions. If your trees aren’t stored that way, just make sure that newlines are stripped before feeding it into my function. The in-memory object that’s created will have the following fields as a minimum.
- node_type $left – the left child of a node
- node_type $right – the right child of a node
- string_type $name – the name of a node (if it is a leaf)
- float_type $branch_length – the length of the branch coming out of the top of a given node
I also use the following two fields to keep track of a few house keeping items and to make life pleasant for future tasks with this in-memory structure.
- node_type $parent – the parent of a node
- integer_type $serial – the order in which this node occurs when parsed
Note that in future, a depth-first post-order traversal will yield the nodes in the exact order that they were read — so in reality “this.serial” isn’t really needed, but it’s nice to have for future functions you might write as a shorthand. Have you understood why these nodes would occur in the same order?
Each language has its own quirks. Python and JavaScript have the advantage that you can define a class and define its properties (fields) on the fly — meaning there’s less code to download and to write, which is particularly good for blogs 😛
Here’s pseudo-code for the recursive descent parsing function “tree_builder(<newick_string>)” — I don’t indicate where to strip away newlines because I assume they’re gone. I also don’t indicate where to strip away whitespace (I did previously, but that took up like half the pseudocode). So if there’s a place where you suspect whitespace can occur, strip it away and increment the cursor by the length of that whitespace.
Note: We are assuming that there are no newlines in the file — that is, the entire newick traversal is one string on a single long unbroken line.
// Note:
// Call tree_builder() with a "new" operator in JavaScript
// to allow it to use the 'this' keyword.
// In other languages,
// you may need to explicitly create a new object instead of using 'this'.
var count = 0; // can be either a global variable or a reference
// keeps track of how many nodes we've seen
var cursor = 0; // also either a global or a reference
// keeps track of where in the string we are
function tree_builder(newick_string) {
// Look for things relating to the left child of this node //
if $newick_string [ $cursor ] == "(" {
$cursor ++; // move cursor to position after "(".
if newick_string [ $cursor ] == "(" {
// Then the $left node is an internal node: requires recursion //
$this.left = new tree_builder(newick_string); // RECURSIVE CALL.
$this.left.parent = $this;
}
// try to find a valid $name next at the current cursor position //
if $name = $newick_string [ $cursor ] . regex match ("^[0-9A-Za-z_|]+") {
// Then the $left node is a leaf node: parse the leaf data //
$this.left = new Object;
$this.left.name = $name;
$this.left.serial = $count;
$count ++;
$this.left.parent = $this;
$cursor += length of $name;
// move cursor to position after matched name.
}
// notice: if no $name found, just skip to finding branch length.
}
if $newick_string [ $cursor ] == ":" {
// Expect left branch length after descending into the left child //
$cursor ++; // move cursor to position after the colon.
// look for the string representation of a floating point value "FPV"...
$branch_length_string =
$newick_string [ $cursor ] . regex match ("^[0-9.+eE-]+");
$this.$left.$score = $branch_length_string as a FPV;
$cursor += length of the string $branch_length_string;
// move cursor after FPV.
}
// Look for things related to the right node //
if $newick_string [ $cursor ] == "," {
$cursor ++; // move cursor after the comma
if newick_string [ $cursor ] == "(" {
// Then the $right node is an internal node: requires recursion //
$this.right = new tree_builder($newick_string); // RECURSIVE CALL.
$this.right.parent = $this;
}
// try to find a valid $name next at the current cursor position //
if $name = $newick_string [ $cursor ] . regex match ("^[0-9A-Za-z_|]+") {
// Then the $right node is a leaf node: parse the leaf data //
$this.right = new Object;
$this.right.name = $name;
$this.right.serial = $count;
$serial ++;
$this.right.parent = $this;
$cursor += $length of $name;
}
// again, accept if no $name found and move onto branch length.
}
// Now looking for the branch length ... //
if $newick_string at $cursor == ":" {
// Expect right branch length after descending into right child //
$cursor ++; // moving past the colon.
$branch_length_string =
$newick_string [ $cursor ] . regex match ("^[0-9.+eE-]+");
$this.right.score = $branch_length_string as a FPV;
$cursor += length of the string $branch_length_string;
}
if $newick_string at $cursor == ")" {
$cursor ++; // move past ")".
}
// Expect the branch length of $this node after analyzing both children //
if $newick_string at $cursor == ":" {
$cursor ++;
$branch_length_string =
$newick_string [ $cursor ] . regex match ("^[0-9.+eE-]+");
$this.score = $branch_length_string as a FPV;
$cursor += length of the string $branch_length_string;
}
if $newick_string at $cursor == ";" {
// This case only executes for the root node-- //
// --the very last node to finish parsing //
$cursor ++; // to account for the semicolon (optional, consistency)
$this.serial = $count; // no need to increment $count here
}
// Return to complete a recursive instance (internal) or base case (leaf) //
return this; // not needed if "new" operator was used all along
}
The implementation that’s included in the attached JavaScript does two things differently than the above. First, I don’t force the user to break encapsulation by declaring globals. Instead, I use an object called “ref” which has two fields, “ref.count” and “ref.cursor”. The name “ref” is chosen to remind us that its fields are passed by reference. This is possible because the object “ref” itself is passed by reference (I could have called it anything, but I chose a name that suited its purpose). Imagine trying to pass “count” and “cursor” in this recursive function without an enclosing object — what would happen instead is that the value wouldn’t be updated, instead the integer values would be copied and modified locally in the span of single function instances. The “ref” object is passed as an argument to the “_tree_builder(<ref>, <newick_string>)” function internally where it is instantiated if “null” is passed in the place of “ref”. The calling user doesn’t even need to know about it, as it’s all wrapped together in a pretty package and the user just calls “tree_builder(<newick_string>)” as before — without the need for globals. The enclosing function even does the work of instantiating the root node with the “new” keyword so that the end user doesn’t even need to (and shouldn’t!) say “new”.
Finally, there is a traversal function, and an expose function. The traversal function returns the node objects in an array following in the natural depth-first post-order described previously. The expose function is a debugging function which writes the output using “thoughts_write(<message>)” which wraps “document.write(<message>)”. You can change “thoughts_write(<message>)” to print output elsewhere using “document.getElementById(<some_identity>).innerHTML += (<message>)” where “some_identity” is the “id” of some element in your HTML. Without going into detail, the traversal function also uses an internal “ref” object which refers to the array as it is filled.
Some other things you can try…
The JavaScript recursive descent parser is actually a simplified version of something that I threw together earlier. The major difference is that I tag leaf nodes with fasta protein sequences by passing a reference to an associative array (or hash) as an argument to “tree_builder(<newick_string>, <fasta_hash>)”. Remember, in JavaScript, an associative array is an instance of an Object, not an instance of an Array. Using non-integer field names in an Array is actually not well defined but kind of sort of works semi-consistently between browsers (i.e. don’t try!), but that’s a story for another day. Whenever the name of a leaf is parsed, I would look it up in the hash and put it in a field either “this.left.fasta” or “this.right.fasta” thereby conferring to the leaf nodes of the in-memory structure the appropriate fasta protein sequence.
Lessons Learned
In putting this thing together, I managed to relearn JS, recursive descent parsing and making JS pass things by reference up and down a recursive stack of function calls. Andre Masella helpfully reminded me that I didn’t need to use any kind of BNF or LALR(1) parser — just an easy single-function parser would do. This is actually a port of a C# parser which does the same thing that I wrote in an earlier step for phylogenetic analysis — the difference being that C# offers a “ref” keyword that allows one to specify arguments in a function’s parameter list as emulated references (functionally equivalent to using C’s asterisk and ampersand convention though not operationally equivalent).
Happy parsing! The code presented should be easy enough to understand for you to port it into the language of your choice for whatever purposes you design.
 Ed's Big Plans
Ed's Big Plans
do you have an extra ) in lines 78 and 85?
Yes I did! Thanks! I’ve fixed it.
The reason for that was because I adapted the JS code I wrote into the above pseudocode — I just must have missed the parentheses 😀
Hi! Thats a great explanation on how to parse Newick strings, just what I was looking for. But I am not sure about how to run the javascript file and pass a Newick string to it, I am more of a C++ person, it would be great if you could help me out with this .Thanks
If you take a look at the linked html file at the top of the post, you’ll see that the Newick string is just passed as an argument to the function — let me know if you need more help — the original parsing was done in C# which is a lot more like C++ — I don’t mind posting that function somewhere if it would help.
Hi Eddie,
Thanks a ton for the reply! I had a look at the source of the html file and figured it out, I was looking for exactly this function to traverse some trees that I am interested in !
Thanks again 🙂
Glad to have helped 😀
Hi!
First of all, thank you very much for writing this Newick tree parser. It’s also very fortunate for me that you wrote it in JavaScript, as that’s exactly what I needed 🙂
Secondly, I think there might be a small bug in the handling of the node serials. For example, when parsing this tree: http://pastebin.com/g9eAsbE0 the top node gets “undefined” as a serial instead of 10.
I’m no good at debugging, so I can’t really say what goes wrong specifically. However, I managed to work around the problem by adding a quick check at the end of the _tree_builder function:
if (this.serial == undefined){
this.serial = ref.count;
}
I don’t know if this will consistently solve the issue without causing other unwanted effects, however.
Just thought I’d tell you about this. Thanks again for the parser, Bye!
I’m glad you’ve found it useful!
I’ll have to find some time to look at it — it’s been quite a while since I’ve worked on this project.
The newick tree could be multifurcating, I think…
You’re right — I limited this to bifurcating because I was working with phylogenetic trees. I don’t think it’s too difficult to extend this to multifurcating by just replacing the two child node references with an array. I might make another post with that improvement later …
Hi! This probably is a longshot, but you previously mentioned, that you have the C# version and are willing to share it. I would be so grateful for that! Great tutorial by the way 🙂
Wow. I just reopened this site and saw your comment. I actually don’t have this code anymore, but I bet you already found something better by now.